Description
BlockArt Blocks
👉 BlockArt Blocks Site
👉 Documentation
👉 Roadmap
👉 Give a Try (Clicking this link creates a demo where you can test BlockArt Blocks.)
BlockArt Gutenberg Blocks – Best WordPress Gutenberg Block Plugin.
Elevate your website building experience with BlockArt Blocks, a powerful page builder plugin packed with Gutenberg blocks.
Get control of over 20 amazing and responsive blocks that you can use to reflect your creativity on your site. In addition to that, it also provides you with 52 sections, 7 starter packs, and 24 templates to have you ready to go.
On top of all that, the plugin offers an intuitive interface, allowing you to easily import pre-built sections, starter packs, and templates. You also get a wide range of customization options to personalize them as you wish.
You need no coding experience to create pages with BlockArt Blocks. Easily drag and drop blocks on your page to build the perfect pages.
BlockArt Blocks is the perfect choice to help you build your dream website effortlessly.
BlockArt Block’s Gutenberg Blocks
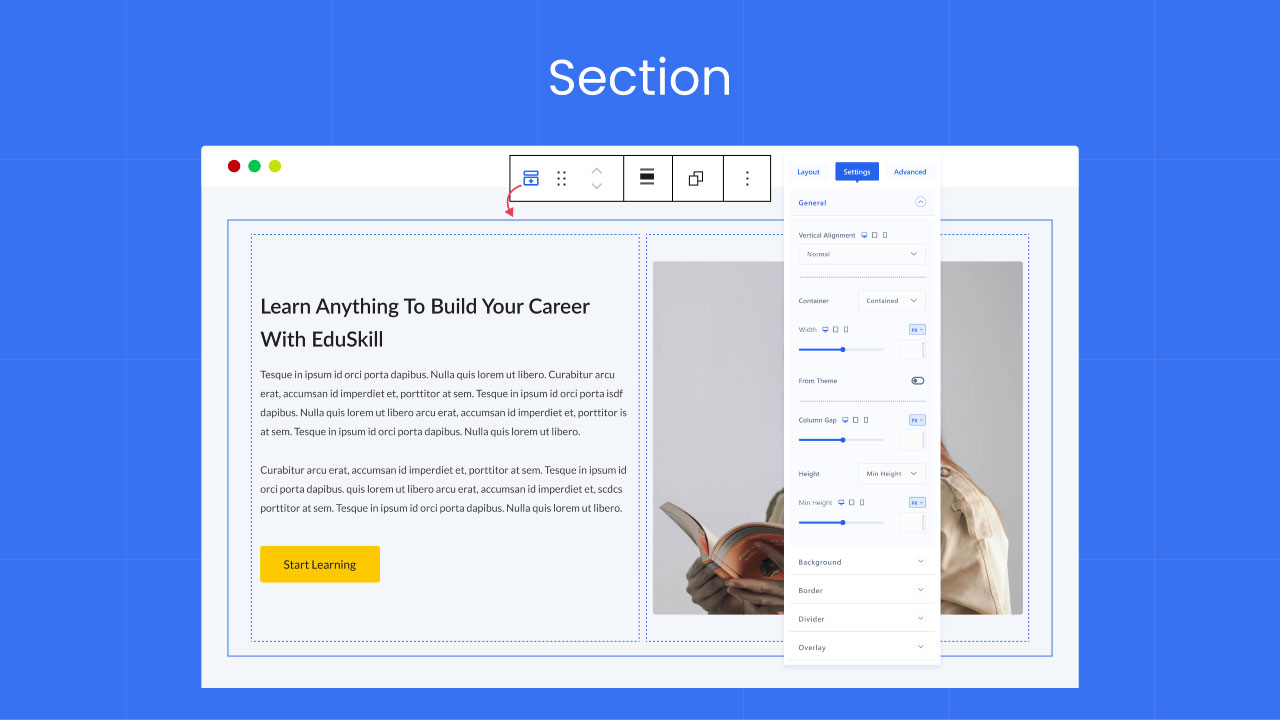
- Section: Easily add rows and columns to your page to create various layout variations. You can insert other blocks into these columns, making your page truly unique.
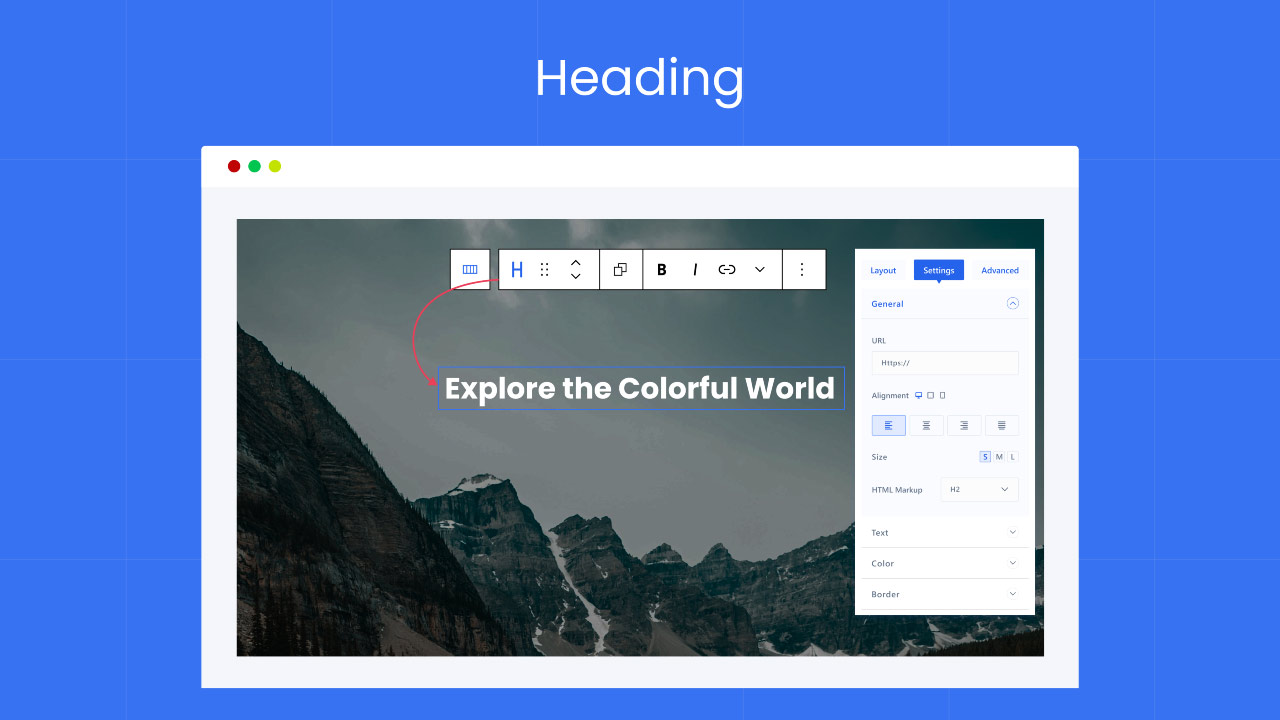
- Heading: Create stylish titles with various markups from H1 to H6.
- Paragraph: Share texts and information seamlessly with viewers.
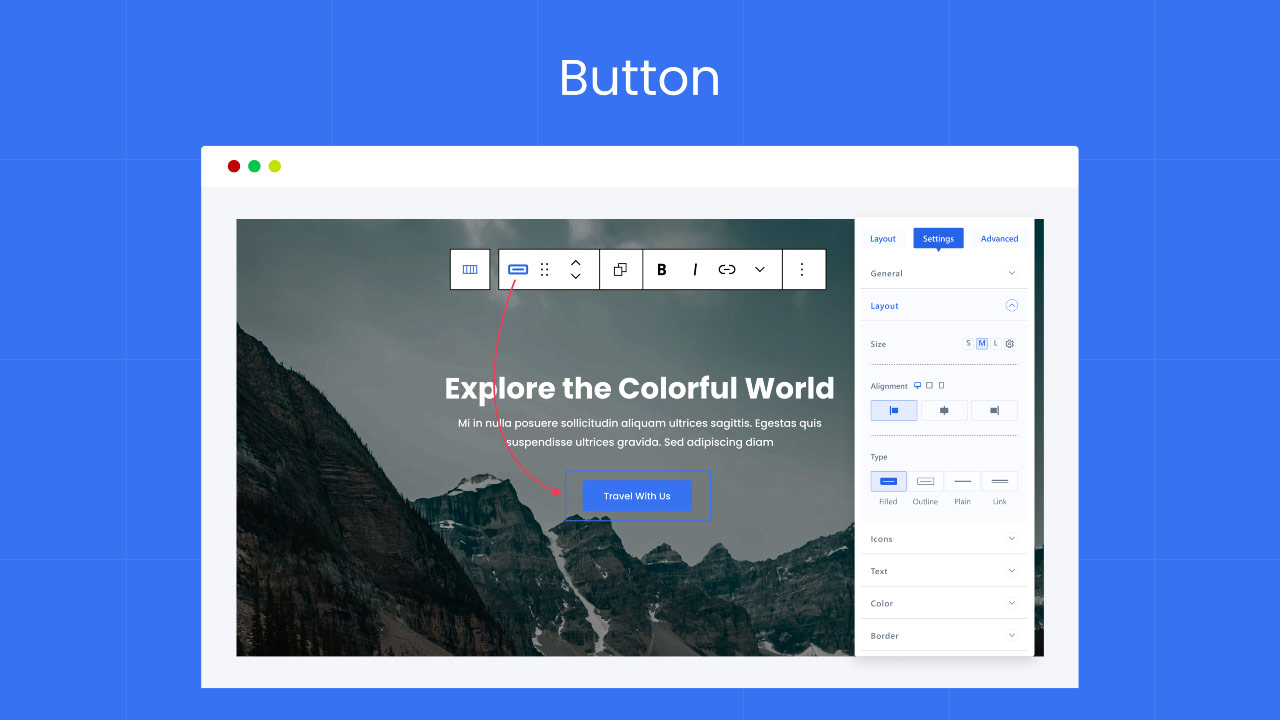
- Button: Direct users to other websites or webpages by assigning a block with a URL. Also, you can add multiple buttons for certain purposes.
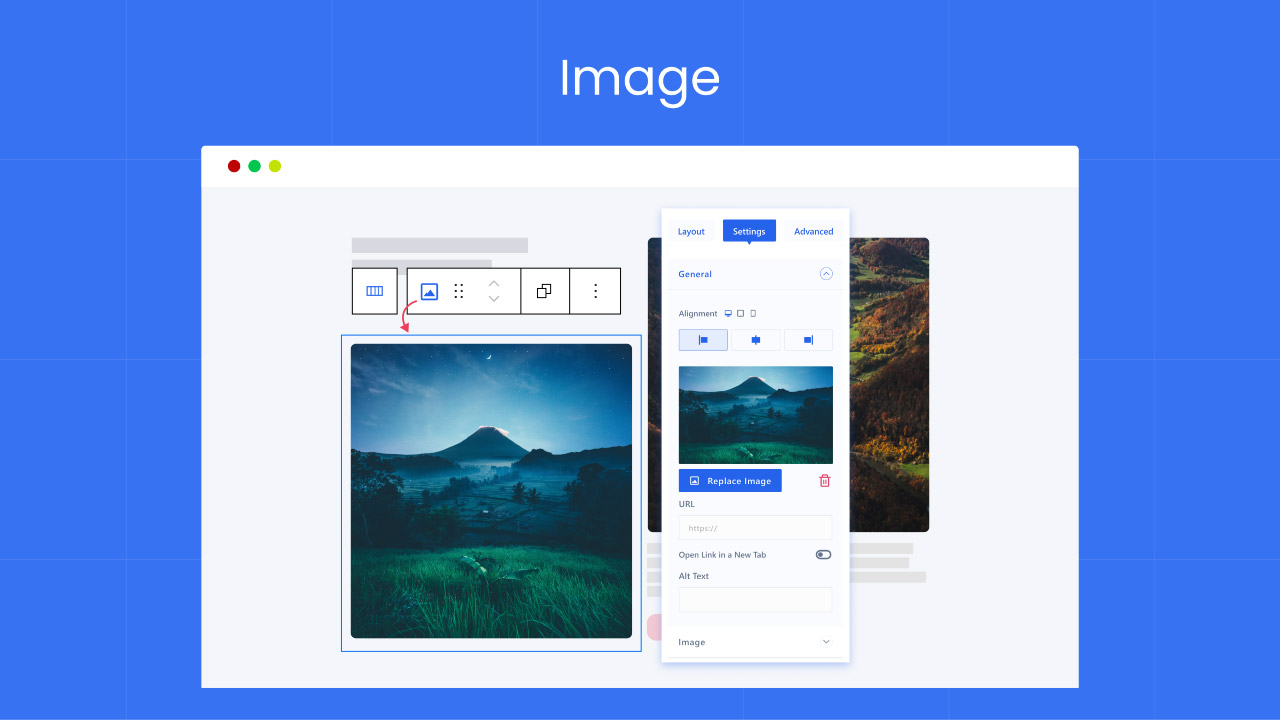
- Image: Enhance your website’s visual appeal by inserting relevant images or photographs.
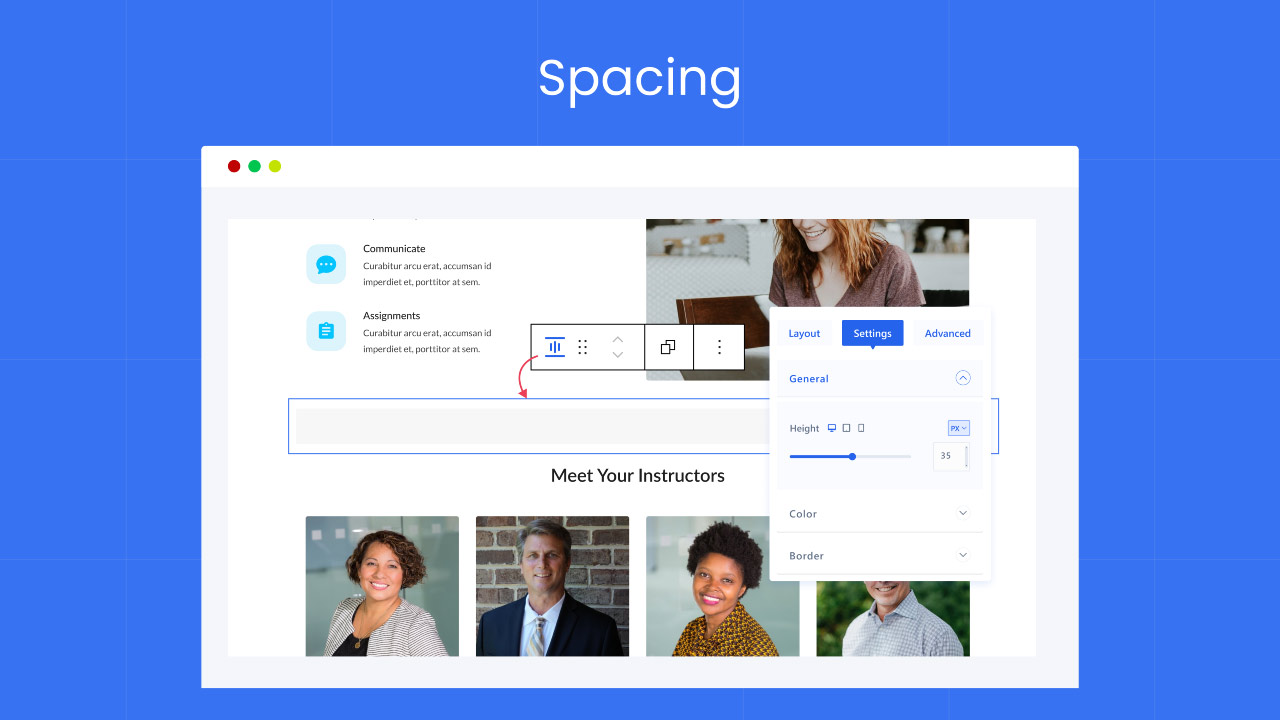
- Spacing: Maintain a clutter-free and clean page by creating gaps between blocks.
- Social Share: Allow users to share your content through their social profiles in just a click.
- Tabs: Add and display your website’s content in different tabs on your page.
- Table of Content: Summarize and display the contents’ headings as a list.
- Counter: Show your statistics in numbers to display on your webpage.
- Lottie Animation: Upload Lottie animations to your webpage to enhance your content.
- Team: Add the team block to showcase your team members and their description.
- Countdown: Display a countdown for certain occasion or event right on your website.
- Info Box: Display customizable and informative boxes with titles, paragraphs, and buttons to direct users to other internal pages.
- Slider: Add beautiful and responsive sliders to showcase elements like text, images, videos, and more on your page.
- Blockquote: Add inspiring and motivational quotes alongside the name of the person who coined it.
- Timeline: Display your history via a properly demonstrated way.
- Notice: Highlight important and urgent news, announcements, and other content that requires users’ immediate attention.
- Progress: Display progress for certain tasks, projects, and more on a scale from 0-100 in an attractive bar.
- Call to Action: Prompt your users to go through the link with some text and a button to click into.
- Google Map: Insert a map on your page to let your clients know where you’re operating from.
- Testimonial: IEarn trust from users by showcasing what views your users have of you.
- Icon: Insert 50+ customizable icons to your pages and add links to them to direct users to another page.
- Icon List: Create a list and add 50+ icons to them, making your presentation much more unique.
- Modal: Create a CTA button to display additional information and a button to redirect users to another page.
Key Features of BlockArt Blocks
Here are the features BlockArt Blocks offers you to have the perfect WordPress website building experience.
-
Speed: BlockArt Blocks is created as a lightweight and fast plugin. Hence, you can rely on it to make your site fast and effective. Here are a few reasons that support our statement:
- Reduced Page Size: Minimized markup to reduce page size
- Google Fonts Integration: Loads Google fonts locally improving site speed and make the site compliant to GDPR.
- Lightweight Blocks: Our blocks are designed for optimal performance.
- Caching Compatibility: BlockArt Blocks integrates with caching plugins for improved speed.
-
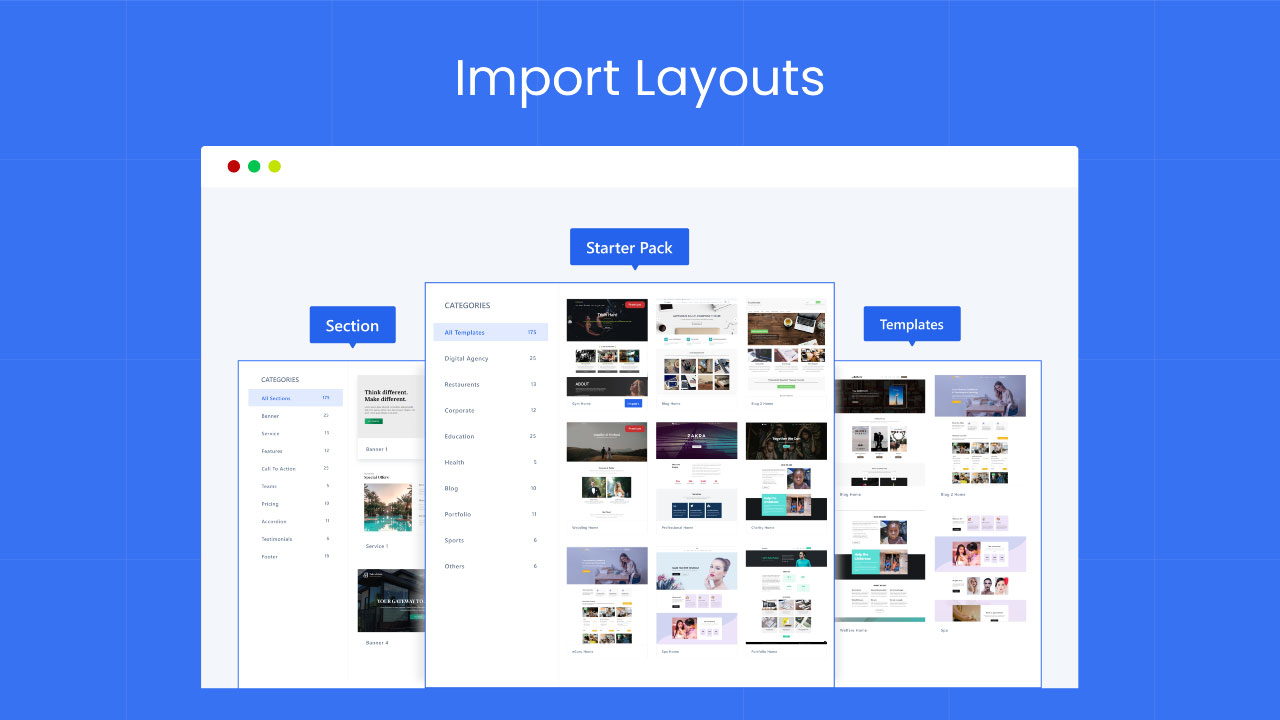
Pre-built templates: With a wide variety of BlockArt Blocks’ ready-made templates, all you need to do is import them with just a click. The fun part is you can customize them!
- Import any templates from the library.
- Real time editing, allowing you to view the changes you made at the same time.
- Beautiful ready-to-use templates designed by professional UI/UX designers.
-
Copy and paste styles: Copy and paste styles from one block to another.
- Copy styles that you’ve created and paste them anywhere else on the page/post.
-
Responsive editing: BlockArt Blocks provides you with fully responsive blocks that allow you to maintain the beauty of your website on any device.
- Responsive on all devices.
- Settings provided to control individual block’s width, size, type, height, and more.
-
Dashboard widget area and customizer widget editor: Add BlockArt blocks as a widget on the sidebar as well.
- Works perfectly just like in page editor
Additional Features of BlockArt Blocks
-
Huge number of layout possibilities:
With BlockArt Blocks, you can create dozens of different layouts for your website. With so many blocks, demos, and customization options, your creativity is the only limitation. -
Customize measurements with four units:
BlockArt Blocks offers you to change measurements for blocks with four types of measurements i.e. px, rem, em, percentage. -
Responsive alignment:
Users from any device will be able to view and explore your website with ease. The responsive alignment makes sure your website maintains its size and beauty on all devices. -
Change colors of blocks and their background:
You can change the colors of blocks and their background with a wide range of colors. On top of that you can choose colors to apply on normal and hover conditions. -
Enable Box Shadow:
Display shadows of blocks with different types of colors. You can also customize the length, blur, spread, and the position of the shadow. -
Dozens of icons to add to buttons:
There are tons of icons that you can find and apply on the buttons to make them look attractive and catchy. You can also configure their size and gap manually. -
Option to insert additional CSS classes:
If you’re interested, you can add CSS classes to the blocks for your personal touch.
Ready-to-Use Website Demos
We’ve furnished 7 pre-built templates that includes more templates inside them to successfully build a complete website. These templates can help you create WordPress websites for the following purposes:
- Freelancer
- Product selling
- Charity
- Travel
- Professional
- Wedding
- Spa
Along with the templates, you can add 52 different sections to enhance your website’s look made by some of the best designers. You’ve got the ability to customize them and make them fit for your purpose.
In conclusion, BlockArt Blocks is the perfect Gutenberg WordPress page builder plugin to build a fully functional, responsive, and professional website.
BlockArt Blocks Compatibility with WordPress Themes
BlockArt Blocks is compatible with most themes out there. Here are a few popular ones listed below:
- Zakra
- ColorMag
- Kadence
BlockArt Blocks Compatibility with WordPress Themes
Like WordPress themes, BlockArt Blocks is compatible with most WordPress plugins. Some of them are as follows:
- Everest Forms
- User Registration
- Contact Form 7
Documentation and Support
👉 If you face any problem while creating a website using BlockArt then, visit the Documentation page.
👉 To ask more questions, visit our plugin’s support on the plugin’s forum.
👉 You can also contact us directly via the contact form. For that visit our website BlockArt.
GET IN TOUCH WITH US
👉 Facebook Group
👉 Twitter
👉 YouTube
EXPLORE MORE PRODUCTS FROM OUR TEAM
Love BlockArt Blocks? If so, we recommend you check out our other WordPress themes and plugins.
- Masteriyo A Powerful and Easy WordPress LMS Plugin.
- User Registration #1 Best WordPress User Registration Plugin.
- Magazine Blocks Powerful Gutenberg Blocks to Create Magazine Styled Websites.
- Zakra Best WordPress Multipurpose Theme Powering 60K+ Websites.
- ColorMag #1 Magazine & News Style WordPress Theme.
- Everest Forms Flexible WordPress Form Builder Plugin.
Blocks
This plugin provides 38 blocks.
- Icon List Create a list with icons.
- Lottie Display awesome lottie animations to your page.
- Google Map Google Map blocks allows you to add maps.
- Progress Customize typography and style paragraphs with multiple setting options.
- Notice Add different inline notices into your page.
- Tabs Tabs block allows you to add multiple tabs.
- Info Box Redirect users to your important pages or websites by clicking button.
- Blockquote Customize typography and style blockquotes with multiple setting options.
- Social Share Share your content through different platforms.
- Team Create team layout with heading, subheading, description and image.
- Paragraph Customize typography and style paragraphs with multiple setting options.
- FAQ Display Frequently Asked Questions as an accordion.
- Timeline Display Frequently Asked Titles as an accordion.
- Heading Create stylish title for each section with various markups from H1 to H6.
- Table Of Contents Make page navigation easy with table of contents.
- Countdown Countdown.
- Buttons Redirect users to your important pages or websites by clicking button.
- Slider Create a slider with multiple slides.
- Call to Action Create desired action on your site
- Counter Create counter on different Style.
- Spacing Give your designs room to breathe with white space.
- Price Lists Price Lists.
- Modal Add Popup Modal on click.
- Section Add Rows and Columns inside rows to create various layouts.
- Image Comparison Compare two images with a slider
- Testimonial Create a slider with multiple testimonial.
- Image Visual communication with your visitor via images.
- Icon Add Icons with your customize features.
- Slide Create a slide inside slider
- Slide Create a slide inside testimonial-slide
- Button Redirect users to your important pages or websites by clicking button.
- Price
- FAQ Child
- Social Icon Share your content through different platforms.
- Timeline Child
- Price List Child
- Column An advanced single column within section block.
- Icon List Item Create a list with icons.
FAQ
-
Is BlockArt plugin free?
-
Yes! The plugin is completely free of cost. You can download, install, and start creating your website using BlockArt.
-
Does it work with any WordPress theme?
-
Yes! It works with any theme that has been created following the WordPress coding standards.
-
Do I need coding skills to create a website using BlockArt?
-
No! You don’t need to know a single line of code to create awesome websites using BlockArt.
-
Can I use this plugin with other block plugins?
-
Yes! BlockArt is fully compatible with other block plugins.
-
Do I need Gutenberg Editor to use BlockArt?
-
Absolutely Yes! BlockArt has been created using the Gutenberg editor. Hence, it does not go well with classic editor or other page builder plugins.
-
What is BlockArt Library?
-
BlockArt Library is a collection of Sections, Starter Packs, and Templates that you can import to create a page/post.
Reviews
Contributors & Developers
“BlockArt Blocks – Gutenberg Blocks, Page Builder Blocks ,WordPress Block Plugin, Sections & Template Library” is open source software. The following people have contributed to this plugin.
ContributorsInterested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
2.1.5 – 19-03-2024
- Added – New FAQ block.
- Added – New Image Comparison Block.
- Added – New Price List Block.
- Added – No follow option in button block.
- Fix – Testimonial Block issue.
- Fix – Additional classes issue.
2.1.4 – 02-02-2024
- Fix – Notice block cookie dismiss issue.
- Fix – Style guide design issue.
- Fix – Modal block design issue.
- Fix – Counter block reset issue.
- Fix – Social Share block design issue.
2.1.3 – 19-01-2024
- Fix – Control design issue.
- Fix – Toc block issue.
- Fix – Global Typography issue.
- Fix – Button block hover color issue.
- Fix – Social share icon block option issue.
- Fix – Tab block background issue.
2.1.2 – 16-01-2024
- Tweak – Update stable tag.
2.1.1 – 16-01-2024
- Enhancement – Backward compatibility.
2.1.0 – 15-01-2024
- Enhancement – Slider Control.
- Enhancement – Dimension Control.
- Enhancement – Color Control.
- Enhancement – Background Control.
- Enhancement – Preset Control.
- Enhancement – Alignment Control.
- Enhancement – Select Control.
- Enhancement – Typography Control.
- Enhancement – Border Control.
- Enhancement – Box shadow Control.
- Enhancement – Icon Picker Control.
- Enhancement – Library modal design.
- Added – Left Sidebar Panel.
- Added – Global color and typography setting.
2.0.11 – 04-01-2024
- Fix – Button block migration.
- Fix – Button block duplicate id issue.
2.0.10 – 26-12-2023
- Fix – Library search issue .
- Fix – Copy/paste style.
- Fix – CSS generation issue.
2.0.9.1 – 06-12-2023
- Fix – Js issue.
- Fix – Button block issue.
2.0.9 – 06-12-2023
- Added – New Modal Block.
- Added – New Icon Block.
- Added – New Icon List Block.
- Fix – Google map layout issue.
- Fix – Social share icon gap issue.
- Fix – List gap and collapsible size issue.
- Fix – Tab block padding issue.
2.0.8 – 23-11-2023
- Fix – React compatibility issue.
2.0.7.2 – 09-11-2023
- Fix – Asset generation.
- Tweak – Update
Tested up to.
2.0.7 – 09-11-2023
- Added – New Call To Action Block.
- Added – New Slider Block.
- Added – New Testimonial Block.
- Added – New Progress Block.
- Added – New Blockquote Block.
- Added – New Notice Block.
- Added – New Timeline Block.
- Added – New Map Block.
- Feature – Load Google fonts locally.
- Feature – Preload local fonts.
- Feature – Maintenance mode.
- Feature – Editor options.
2.0.6 – 17-10-2023
- Fix – Table of contents block markup issue.
- Fix – Countdown number option issue.
- Fix – Typography issue.
- Fix – Copy/Paste style.
- Fix – Background image size and repeat issue.
- Fix – Section vertical alignment issue.
2.0.5.2 – 13-10-2023
- Fix – Fix php error.
2.0.5.1 – 13-10-2023
- Fix – Image block width.
- Fix – JS error.
2.0.5 – 12-10-2023
- Added – New Tabs Block.
- Added – New Table of Content Block.
- Added – New Social Share Block.
- Added – New Lottie Animation Block.
- Added – New Counter Block.
- Feature – Option to the counter block alignment.
- Feature – Option to change start number, end number, and decimal places.
- Feature – Option to change prefix, suffix, and thousand separator.
- Feature – Option to change counter icon and icon size.
- Feature – Option to change counter number markup, color, and typography.
- Feature – Option to change counter background, border, and text typography.
- Added – New Countdown Block.
- Feature – Option to change countdown date and time.
- Feature – Option to change countdown layout.
- Feature – Option to change countdown label character, and customize its color, and typography.
- Feature – Option to change digit color and typography.
- Feature – Option to change separator character, customize its color, and adjust its position.
- Feature – Option to change digit box background, alignment, gap, padding, and border.
- Feature – Option to change countdown block border.
- Added – New Team Block.
- Feature – Option to change block background and alignment.
- Feature – Option to enable and change team image.
- Feature – Option to enable heading and customize its color, markup, typography, and margin.
- Feature – Option to enable, customize, and style designation, text, including color, typography, and margin.
- Feature – Option to change block border.
- Feature – Option to change social icon and their URL.
- Added – New Info Box Block.
- Feature – Option to change URL and URL content area.
- Feature – Option to change layout and block background.
- Feature – Option to change icon and its size.
- Feature – Option to enable title, text, button and customize its color, and typography.
- Feature – Additional image block features.
- Fix – Column icon issue.
2.0.4 – 05-10-2023
- Fix – Widget block style.
- Fix – Php error.
2.0.3 – 29-09-2023
- Enhancement: Update google fonts.
2.0.2 – 26-09-2023
- Fix – button block js error.
2.0.1 – 26-09-2023
- Feature – Option to add top separator on section block.
- Feature – Option to add bottom separator on section block.
- Feature – Option to change button hover style on button block.
- Feature – Option to add button animation.
- Feature – Option to change button opacity.
- Feature – Option to change button position properties.
- Feature – Option to change button html tag.
- Feature – Option to enable button caption.
2.0.0.1 – 20-04-2023
- Fix – Block CSS generation issue.
2.0.0 – 17-04-2023
- Fix – React 18 render errors.
- Enhancement – CSS generation for blocks used with block themes.
- Enhancement – Dynamic CSS filename with timestamp to avoid browser caching issues.
1.1.4 – 27-02-2023
- Fix – Flickering issue while using block URL setting.
- FIx – Block issue while text is selected among multiple blocks.
- Enhancement – Tooltip component.
1.1.3.1 – 13-12-2022
- Fix – Blocks CSS issue added via customizer.
1.1.3 – 08-12-2022
- Fix – Block render issue in widget block editor.
- Fix – Block css generation issue in customizer.
- Fix – Possible PHP errors.
- Fix – Button block focus and active state colors issue.
1.1.2 – 22-09-2022
- Enhancement – Optimize dynamic blocks CSS.
- Fix – Background image setting not working.
1.1.1 – 20-09-2022
- Enhancement – Image block on frontend.
- Fix – Slider block control converting decimal to integer.
- Enhancement – Button block ability to group/stack multiple buttons
- Fix – CSS generation for blocks.
1.1.0 – 05-09-2022
- Fix – Button block icon size and gap settings not working.
- Enhancement – Inspector control tabs and panels.
- Fix – Widget blocks not generating CSS for latest changes.
- Fix – Compatibility issue with older version of WordPress.
1.0.9 – 23-08-2022
- Update – Minimum required WordPress version to 5.5.
1.0.8 – 23-08-2022
- Fix – Toolbar deprecated warning.
- Fix – Library data initial fetch issue.
- Enhancement – Show library data API connection detail error message.
1.0.7 – 08-08-2022
- Tweak – Image block editor improvement.
- Tweak – Blocks tab inspector control improvement.
- Fix – Button block icon alignment issue.
- Fix – Template/Section import issue.
1.0.6 – 17-06-2022
- Enhancement – Cache library data.
1.0.5 – 16-06-2022
- Update – Readme description.
- Enhancement – Library data error handling.
1.0.4 – 17-06-2022
- Enhancement – BlockArt templates and section library.
- Update – Header field
Tested up to. - Fix – Possible block recovery issue.
- Fix – Widget block css issue.
1.0.3 – 23-02-2022
- Enhancement – Reusable block CSS.
- Added – Review notice.
1.0.2 – 25-01-2022
- Fix – Color palette in WP 5.9.
- Fix – Section block in WP 5.9.
- Fix – Dynamic CSS issues on editor in WP 5.9.
- Fix – Color Picker UI in WP 5.9.
- Fix – Library modal design in WP 5.9.
- Enhancement – Block layouts.
1.0.1 – 12-01-2022
- Fix – Library templates count.
- Enhancement – Section block alignment support.
- Enhancement – Widget block CSS generation and loading on frontend.
- Enhancement – Block settings on widget and customize screens.
- Fix – Block recovery issue on widget and customize screens.
- Enhancement – Copy and paste styles on older version of WordPress.
- Enhancement – Blocks live preview on customize screen.
- Enhancement – Section block editor CSS.
1.0.0 – 02-12-2021
- Initial release